Si quieres crear y desarrollar una página web, dos lenguajes de programación con los que tendrás que lidiar son HTML y CSS. Se puede decir que ambos son los responsables del aspecto de tu sitio web. Hoy, precisamente, vamos a conocer qué es HTML y CSS y cuáles son sus principales relaciones y diferencias.
HTML y CSS juegan un papel fundamental dentro del diseño web. Es probable que, en más de una ocasión, hayas oído hablar de estos dos lenguajes de programación. Y, aunque en un principio puedan resultar un tanto complejos y tediosos, lo cierto es que son dos lenguajes básicos que reúnen todas las instrucciones necesarias para crear y desarrollar tu página web.
¿Qué es HTML y para qué sirve?
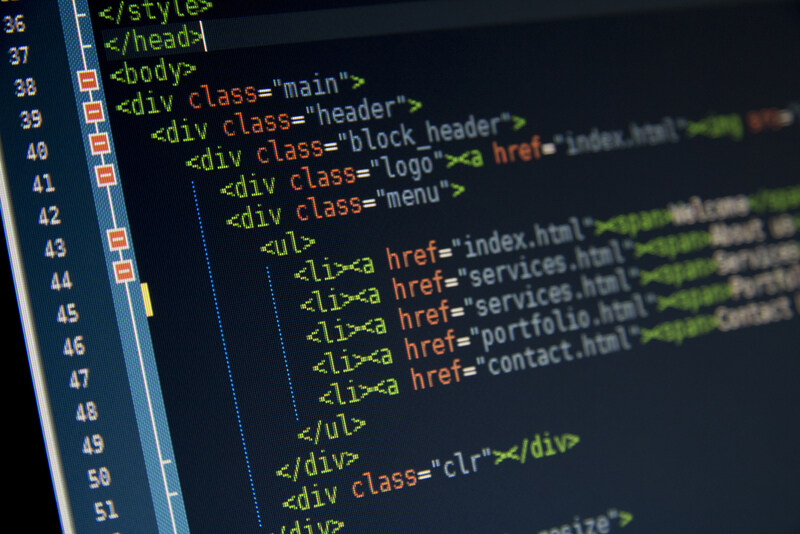
El HTML (Hyper Text Markup Language) es el lenguaje que permite definir la estructura del contenido de una página web. Para ello emplea una serie de elementos envueltos en etiquetas que son compatibles de forma universal. Por tanto, se trata del lenguaje que proporciona la estructura básica de tu página web.

Desde el punto de vista de la programación, el HTML es el primer lenguaje que deberías dominar. Las etiquetas de las que te hablamos en el párrafo anterior son las que señalan los títulos, los encabezados, las tablas o listas, el contenido de la web, las imágenes, etc. Así pues, si deseas saber qué es el HTML hay que decir que es el lenguaje que estructura y organiza el contenido de tu página web.
¿Qué es CSS y para qué sirve?
El CSS (Cascading Style Sheets), por su parte, es el lenguaje que se encarga de darle un estilo determinado a tu sitio web. Es decir, es quien describe cómo serán y cómo deben aparecer las etiquetas HTML en la pantalla de tu dispositivo. De hecho, el CSS es la razón por la cual una página web se ve diferente de otra.
Así pues, el lenguaje CSS conforma el aspecto visual de la web. Es el que se encarga de que aparezca un tipo de letra u otro, la aparición de botones de diferentes colores y medidas, que los títulos sean más o menos llamativos, etc. Incluso es el responsable de poder adaptar el contenido de tu página a diferentes dispositivos.

¿Cuál es la relación entre estos dos lenguajes?
Una vez visto qué es HTML y qué es CSS, parece que la relación entre ambos lenguajes es más que evidente. El HTML es el lenguaje que se encarga de constituir la base del sitio web y estructurar y organizar su contenido. Mientras que el CSS es quien define el estilo y toda la parte estética de la página web.
Por ejemplo, si solo usaras HTML en tu página, esta se vería desnuda y su diseño estaría vacío. Y en el caso de usar solo CSS, tu página únicamente tendría un componente visual y no existiría contenido. Solo hay que tener en cuenta que, en realidad, el CSS es un lenguaje que fue creado para trabajar en conjunto con HTML.
En Pululart somos especialistas en el diseño y desarrollo de sitios web para empresas y tiendas online. Sabemos bien qué es HTML y qué es CSS, ya que trabajamos con ellos a diario. Ponte en contacto con nosotros para que podamos encargarnos del diseño de la página de tu negocio. Disfrutarás de un sitio no solo atractivo desde el punto visual, sino también muy bien posicionado mediante diseño web SEO para aparecer en los primeros lugares de los buscadores.

