Hemos destacado ya muchas de las características de Magento 2 sobre sus funciones como ecommerce, ya sea por como funcionan sus atributos, los productos configurables, etc. pero de algo que poco hemos hablado, de momento, son de sus posibilidades como CMS. En este artículo vamos a hablar de los bloques, tanto de su creación como de su funcionamientos.
¿Cómo crear un bloque en Magento 2?
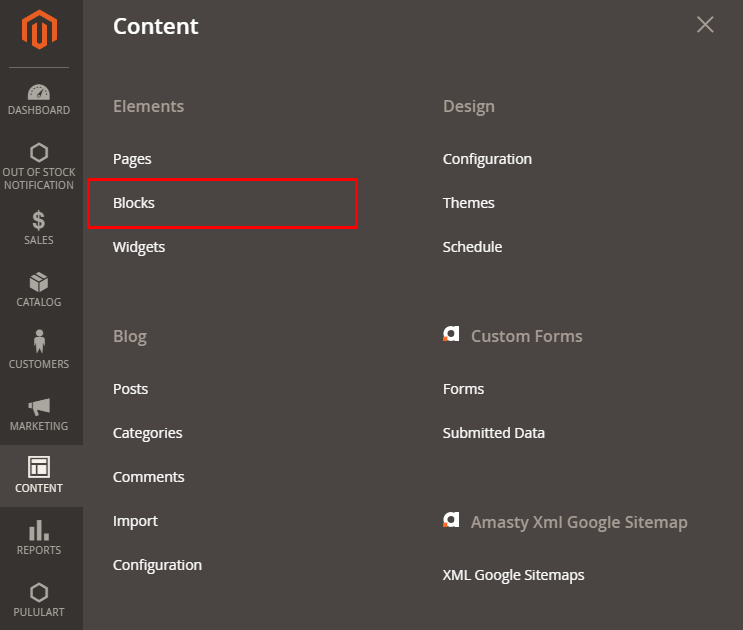
Como comentábamos los bloques son parte de las funcionalidades CMS de Magento 2 que nos permitirá poner un mismo contenido en distintas páginas de forma sencilla. Para crear uno tenemos que ir a CMS > Elements > Blocks:

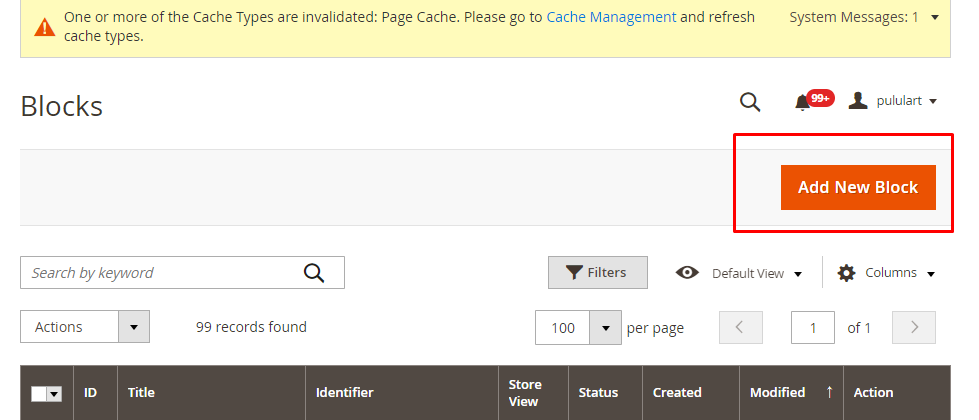
Desde ahí simplemente hacemos click en Add New Block:
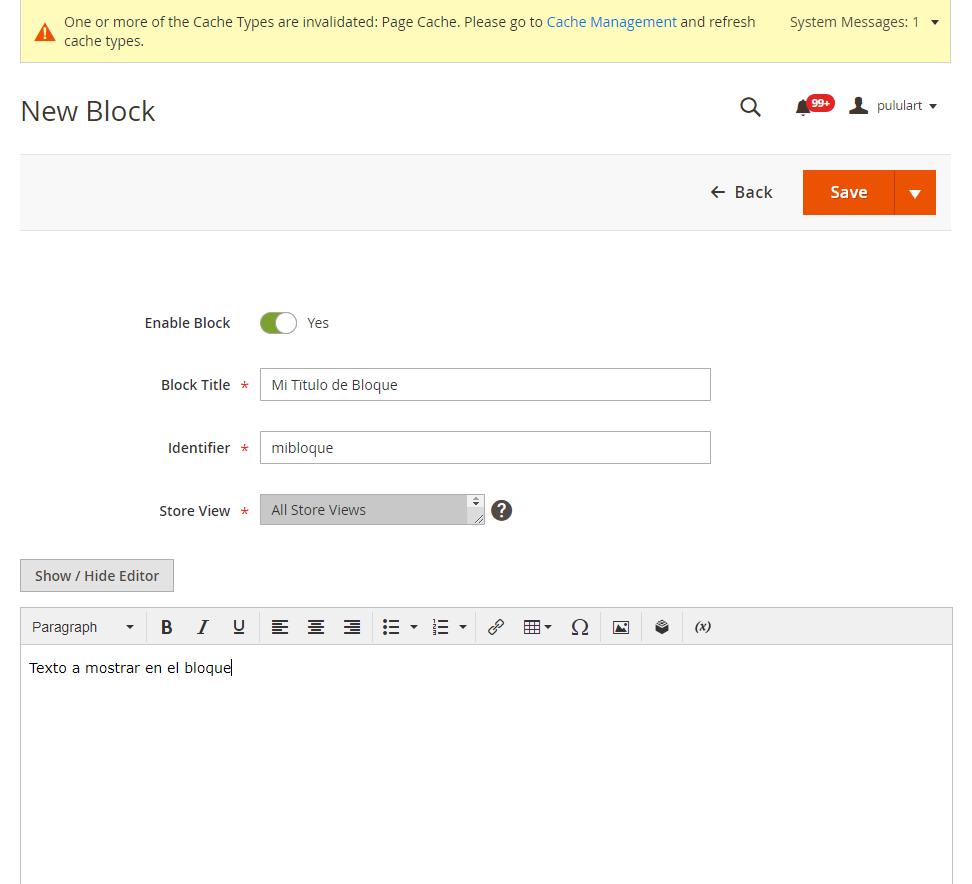
Y ahí añadimos un título, un identificador y ponemos el texto que queramos mostrar en nuestro bloque:

Con esto, solamente nos resta guardar y ya tenemos nuestro bloque creado. Ahora bien, ¿qué utilidad tiene esto? Un bloque en Magento 2 está pensado para mostrar en distintas páginas o zonas de nuestra web el mismo texto, imágen, etc. Así que ahora vamos a mostrar como añadirlos a una página.
¿Cómo añadir un bloque CMS en un página de Magento 2?
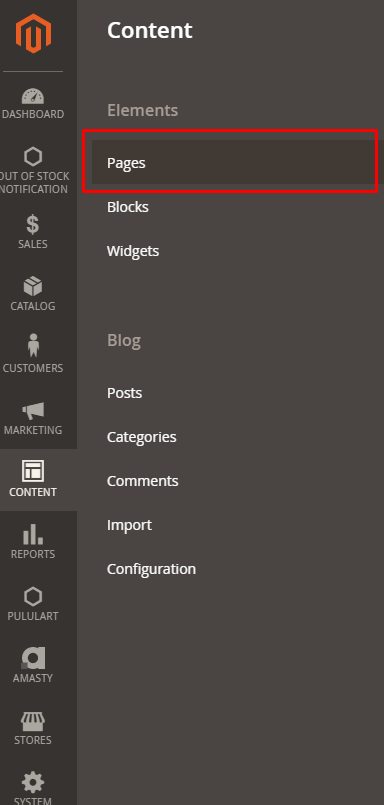
En primer lugar vamos a CMS> Elements > Pages:

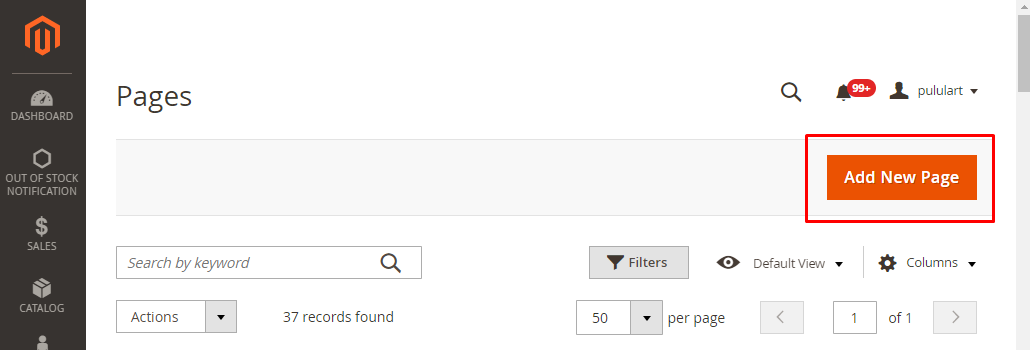
Y desde ahí le damos a Add New Page:

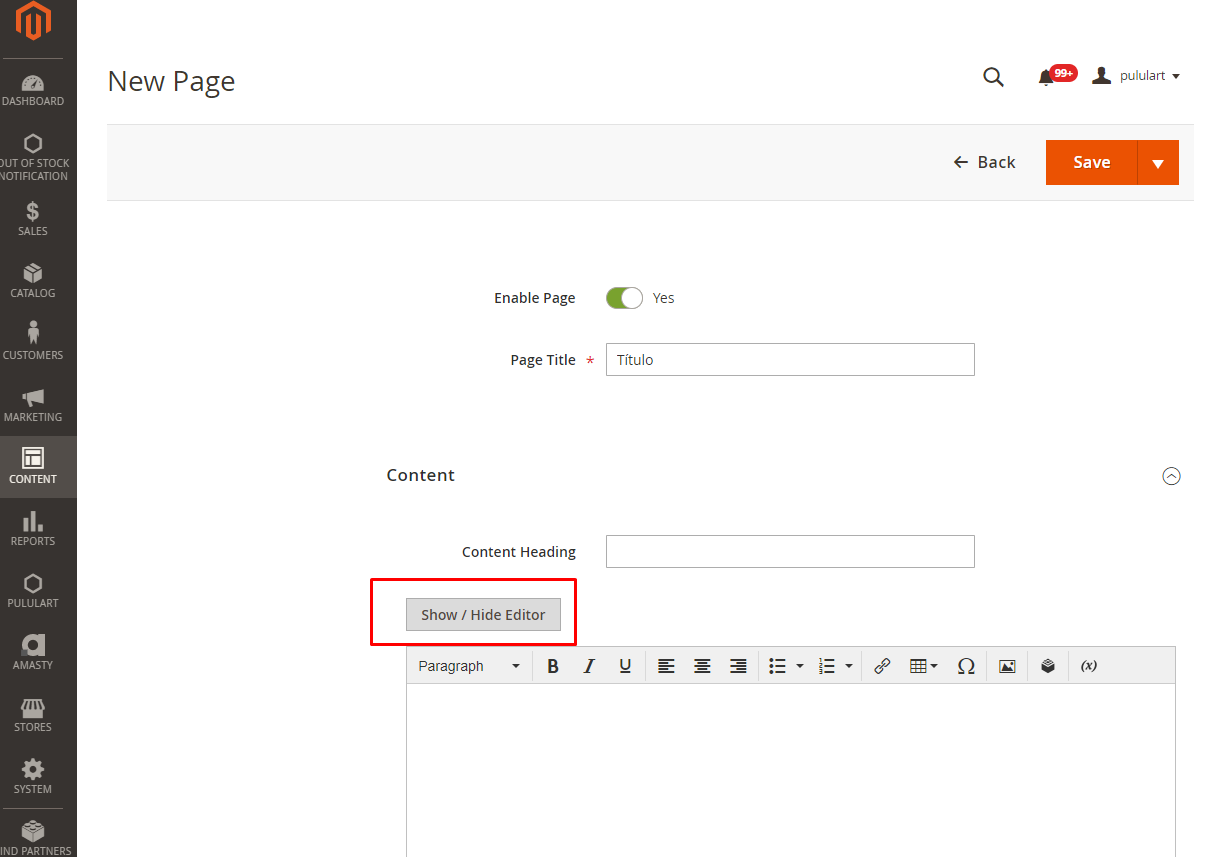
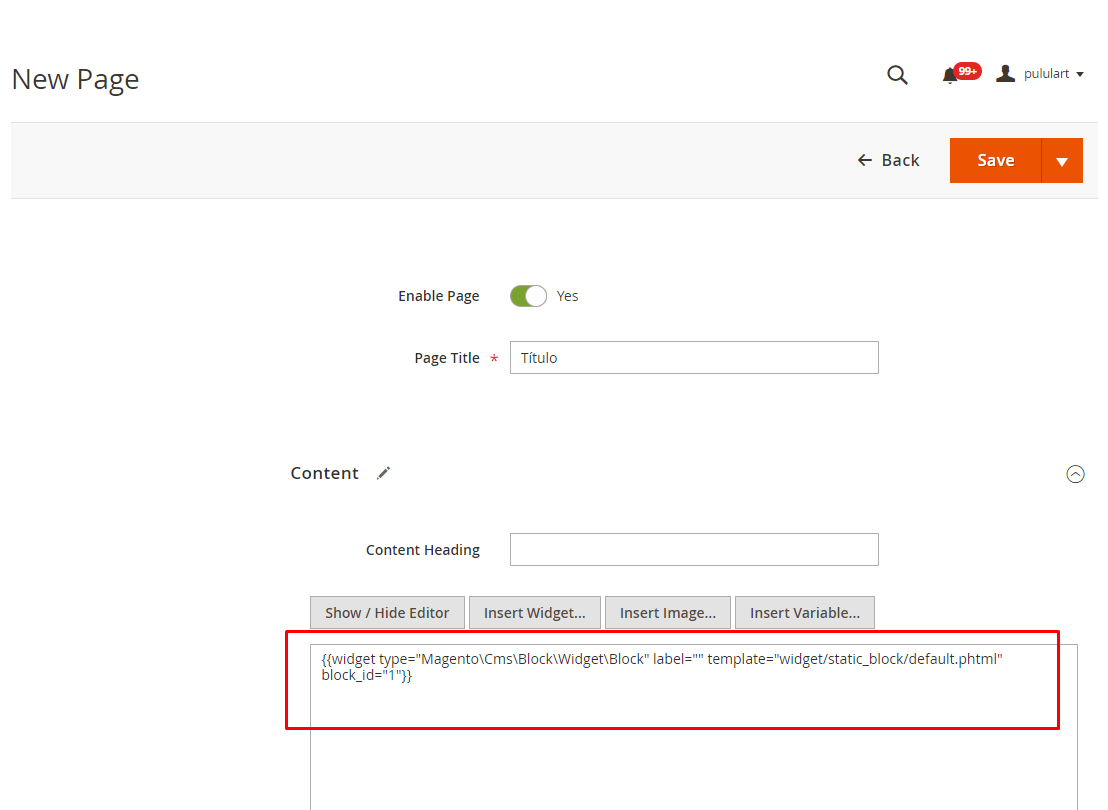
Añadimos el título de la página y quitamos el editor visual del que dispone Magento 2:

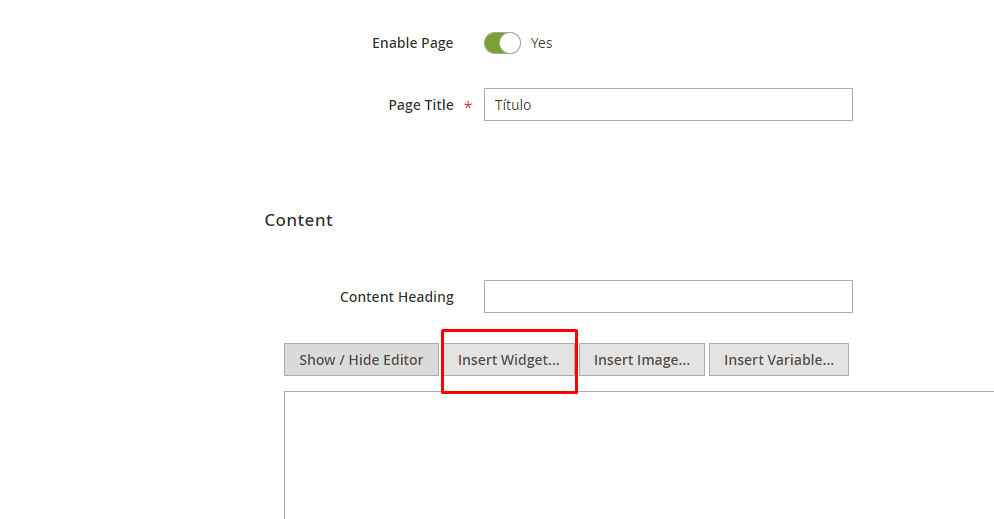
Y nos aparecerán una serie de botones, hacemos click sobre el de añadir un widget:

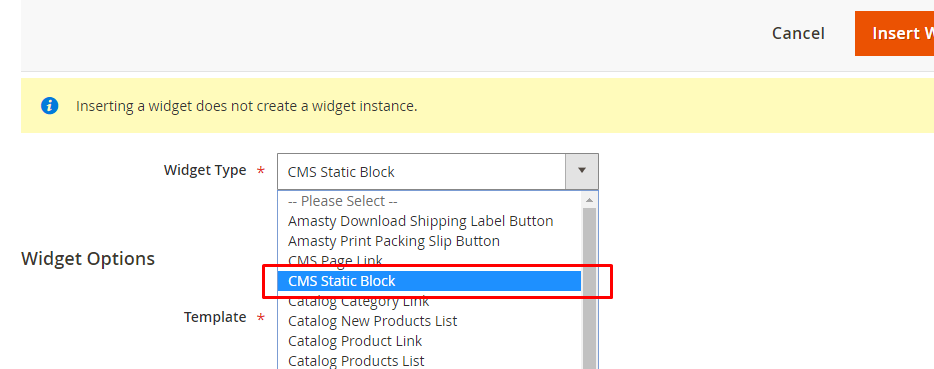
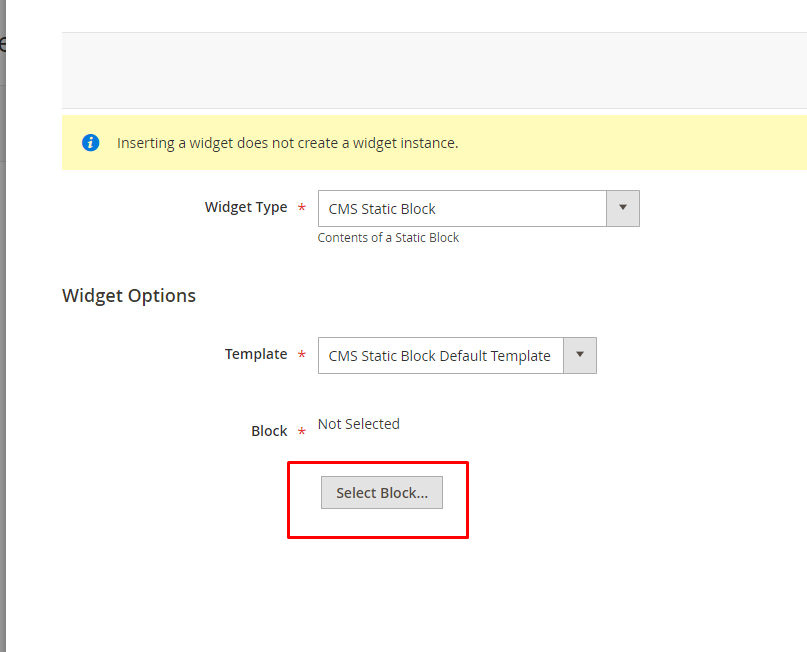
Y seleccionaremos un widget de tipo bloque CMS:

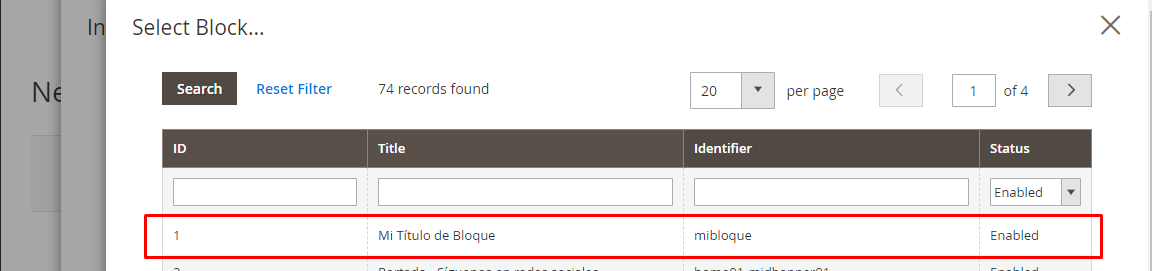
Y desde ahí podremos elegir el bloque que creamos antes:


Y se nos añadirá automáticamente a nuestra página el código para llamar a dicho bloque:

Ahora solo nos queda guardar nuestra página y ya podremos ver incrustado nuestro bloque en ella. Con esto simplificaríamos como añadir contenido estático que se repite en distintas parte de nuestra web ya que así podríamos llamar a nuestro bloque en cualquier página de esta forma.

